Book Theme
Thank You For purchasing Book Theme.
Note: All The Images which include in the package are only for demo purpose, you can't use this furthur. if you want any third Party assets like PSDs you can get on request at info@webxitsolutions.com. If you have any Query, Issue or Suggestions feel free to contact us via our live support Webx IT Solutions or email us at support@webxitsolutions.com.
Installation
1. Extract Book Theme.zip.
2. Upload book.ocmod.zip File from Extensions > installer.
3. Now Go to Admin -> Extensions -> Modification -> click the Refresh button in the top right corner.
4. Assign Permission to your user groups.
5. Now Book Theme is installed. Congratulations!
6. After that Go to Extensions > Themes > Select Book Theme into your Theme Directry.
Manual Installation
1. Connect to you server via FTP or log into cPanel file manager. Open OpenCart Root folder
2. Extract Book Theme.zip.
3. Upload Files (For e.g admin,catalog,image) which is available under the ' Upload ' folder which you recently extracted.
4. Compress install.xml to book.ocmod.zip
5. Upload book.ocmod.zip File from Extensions > installer.
6. Now Go to Admin -> Extensions -> Modification -> click the Refresh button in the top right corner.
7. Assign Permission to your respected user group.
8. Now Book Theme is installed. Congratulations!
9. After that Go to Extensions > Themes > Select Book Theme into your Theme Directry.
Image Size Setting
For image size setting
Set Product Image Thumb Size to 428 X 428
Click on Save Button at top right corner.
Header Setting
For Header Setting
Go to System > Setting > Image tab > Store Logo
Desktop View Add Logo for Desktop View
You can download the Logo Images
For Desktop View : 
For Mobile View : 
Mobile View Add Logo for Mobile View
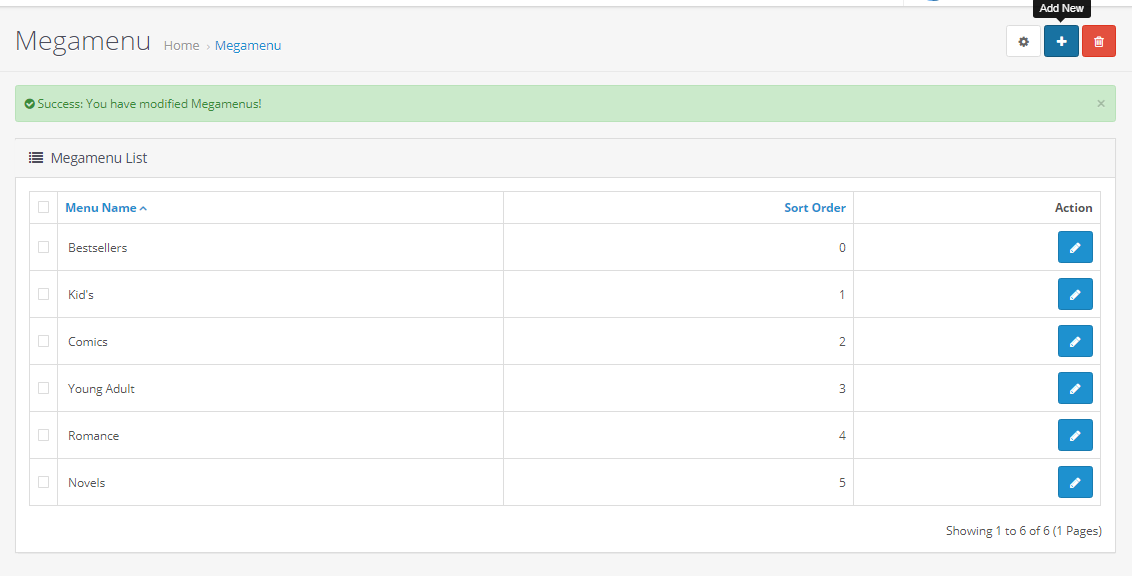
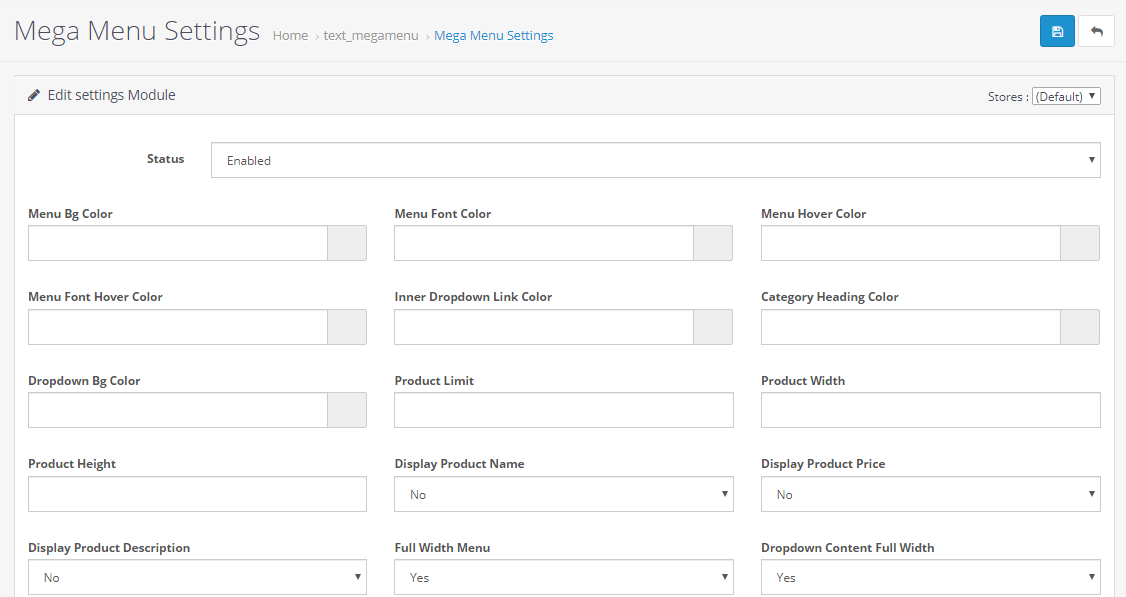
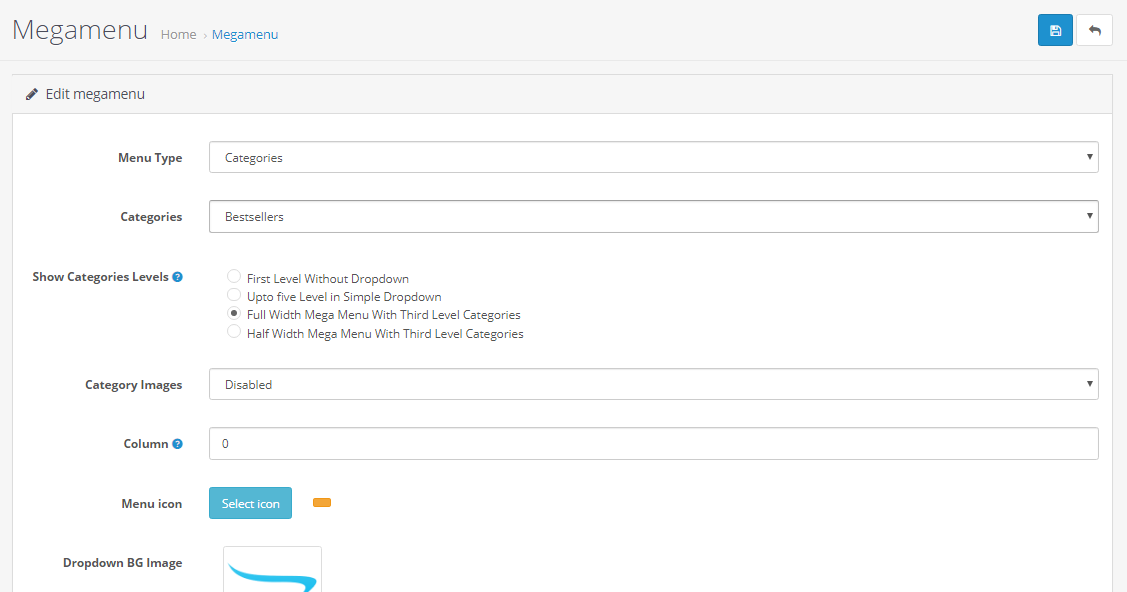
MegaMenu Setting
For Menu Setting
Go to Extensions > MegaMenu >Add New
Go to Extensions > MegaMenu >Mega Menu Settings
Go to Extensions > MegaMenu >Categories
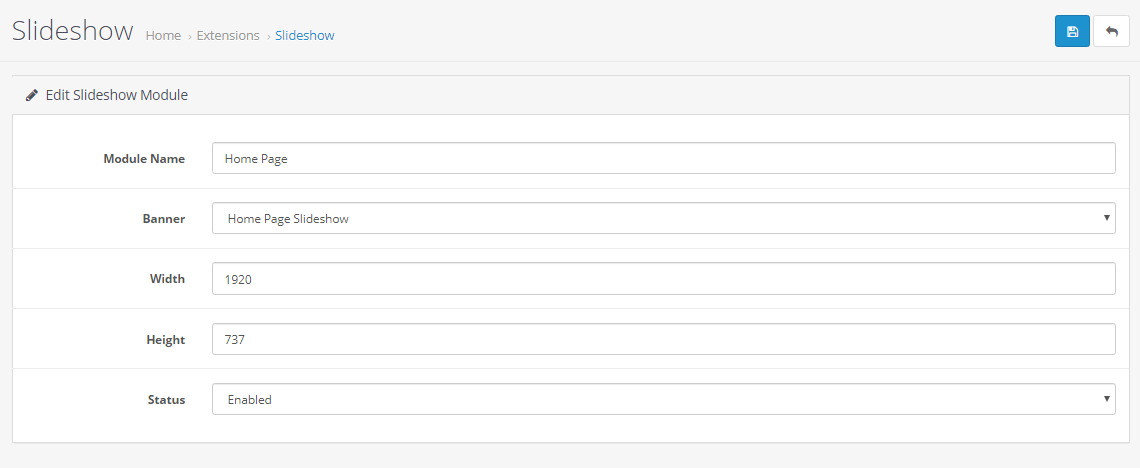
Slider Setting
For Home Slider Setting
Go to Extensions > Modules >Book- Slideshow
Click on Add New button.
Add Banner Name Home Page Slider.
Add Banner Width and height 1920 x 737.
Select Enabled Status.
Go to design > Banners > Add Banner. Add Title , Description , Link and Background Color for Banner

Banner
<section class="margintb-md"><div class="container"><img src="image/catalog/bannershipping.jpg" class="img-responsive" alt="banner"></div></section>
Category Wall Banner
<section class="margintb-md"><h2 class="text-center">Books Categories</h2><div class="diamond"><div class="line"><span id="diamond"></span></div></div><section class="margintb-md"><div class="container"><div class="banner row"><div class="col-sm-6"><div class="col-sm-12"><figure class="btn-4"><span><img src="image/catalog/2.png" class="image-responsive" alt="shinchanbook"> <div class="overlay"></div></span></figure></div><div class="col-sm-6"><figure class="btn-4"><span><img src="image/catalog/category2.jpg" class="image-responsive" alt="shinchanbook"><div class="overlay"></div></span></figure></div><div class="col-sm-6"><figure class="btn-4"><span><img src="image/catalog/category3.jpg" class="image-responsive" alt="shinchanbook"><div class="overlay"></div></span></figure></div></div><div class="col-sm-6"><div class="col-sm-6"><figure class="btn-4"><span><img src="image/catalog/category4.jpg" class="image-responsive" alt="shinchanbook"><div class="overlay"></div></span></figure></div><div class="col-sm-6"><figure class="btn-4"><span><img src="image/catalog/category5.jpg" class="image-responsive" alt="shinchanbook"></span></figure><div class="col-sm-12"><figure class="btn-4"><span><img src="image/catalog/category6.jpg" class="image-responsive" alt="shinchanbook"><div class="overlay"></div></span></figure></div>
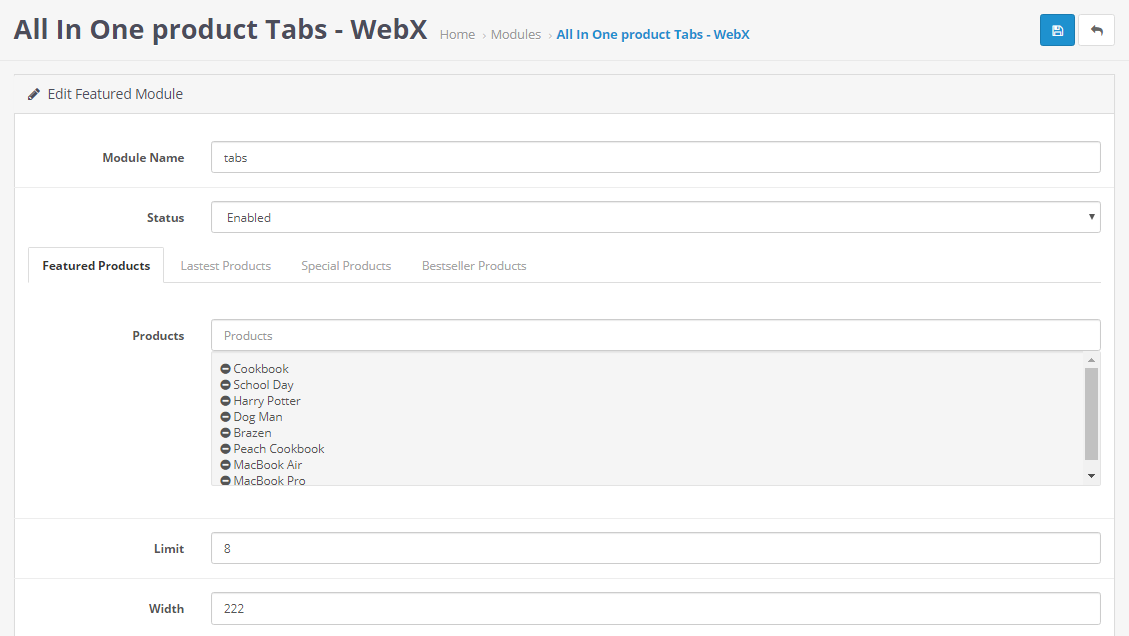
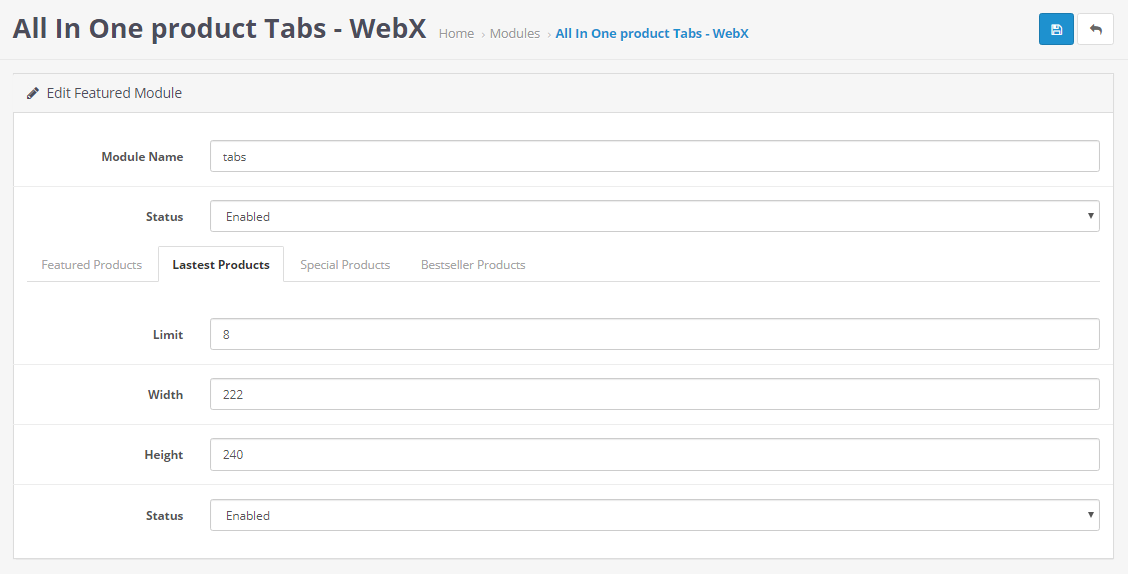
Products Tab
For Product Tab
Go to Extensions > Modules > All In One product Tabs - WebX

Full Banner
<img src="image/catalog/water.jpg" class="img-responsive" alt="banner" />
Banner
<section class="margintb-md bookshelf"><div class="container"><div class="banner row"> <div class="col-sm-4"><div class="box"><img src="image/catalog/banner1.jpg" class="image-responsive" alt="shinchanbook"><div class="box-content"><div class="icon"><h3 class="text-white">Special Offer</h3><p class="text-white fs-14">15% off</p></div></div></div></div><div class="col-sm-4"><div class="box"><img src="image/catalog/banner2.jpg" class="image-responsive" alt="shinchanbook"><div class="box-content"><div class="icon"><h3 class="text-white">Special Offer</h3><p class="text-white fs-14">15% off</p></div></div></div></div> <div class="col-sm-4"><div class="box"><img src="image/catalog/banner3.jpg" class="image-responsive" alt="shinchanbook"><div class="box-content"><div class="icon"><h3 class="text-white">Special Offer</h3><p class="text-white fs-14">15% off</p></div></div></div></div></div></div></section>
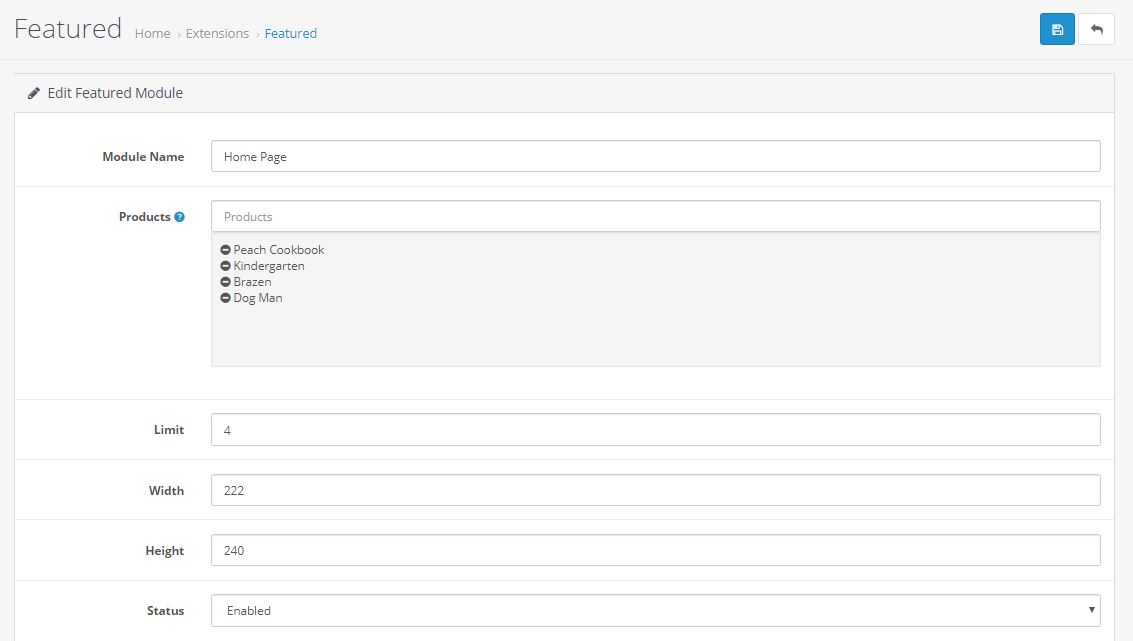
Featured Product
For Product Tab
Go to Extensions > Modules > Featured Module
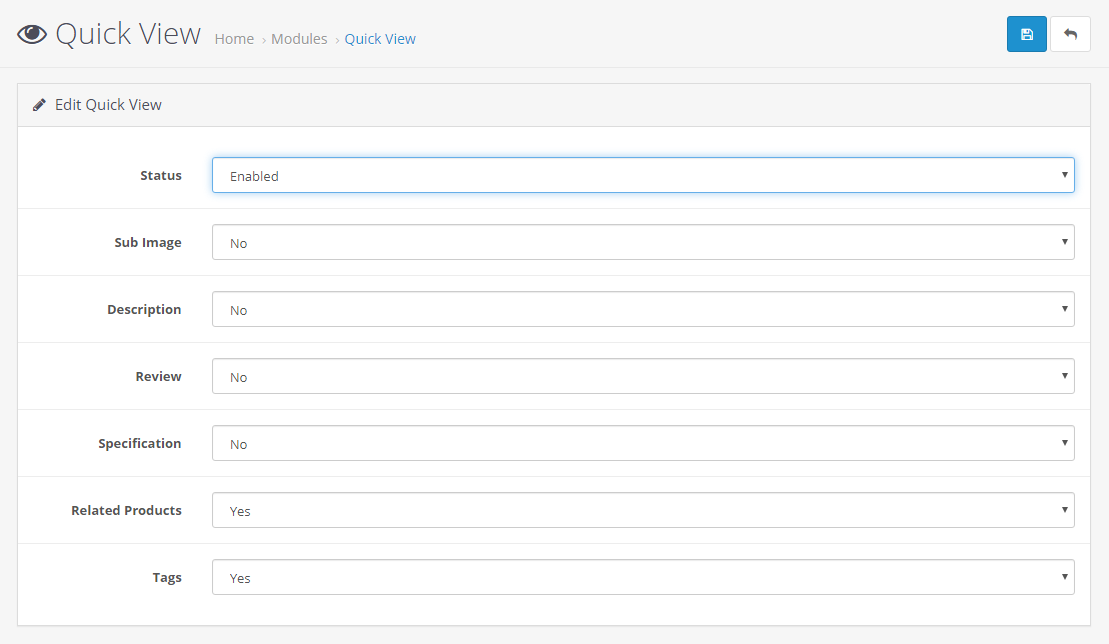
Quickview Product
For Quickview Product
Go to Extensions > Modules > Quickview Module
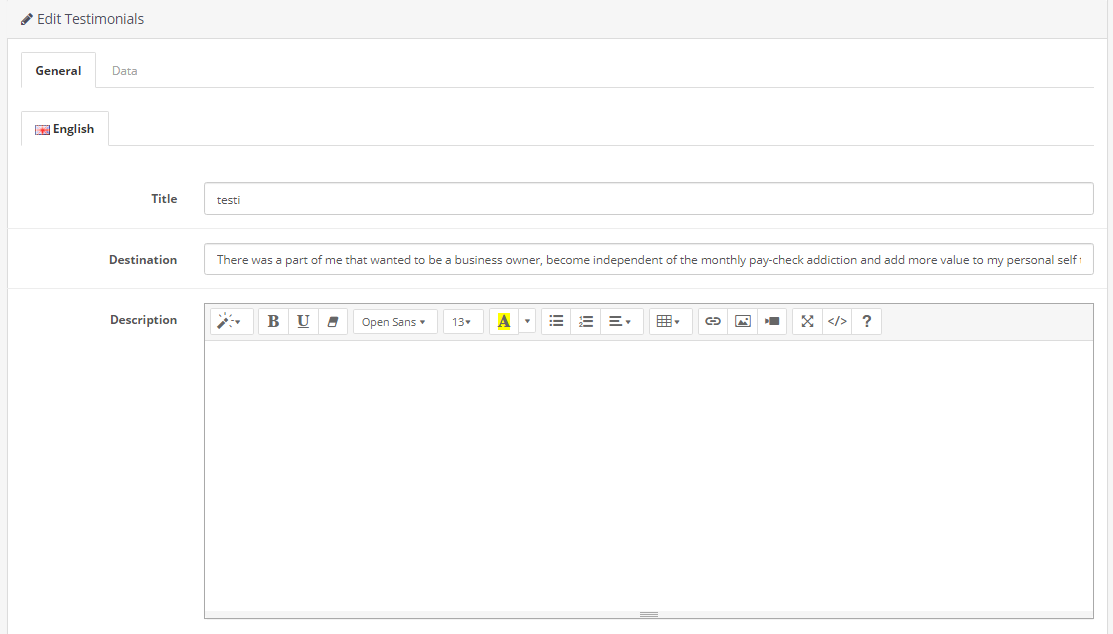
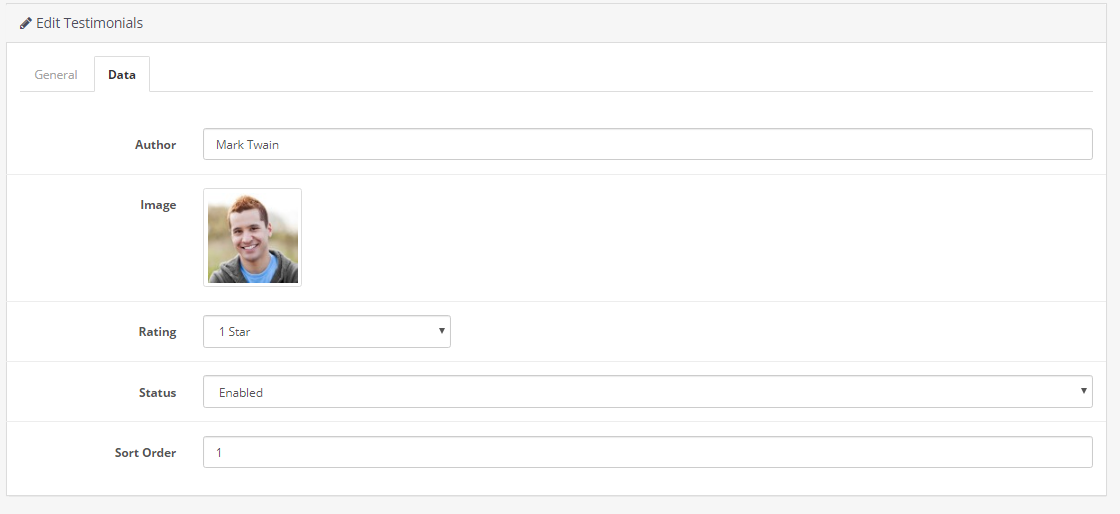
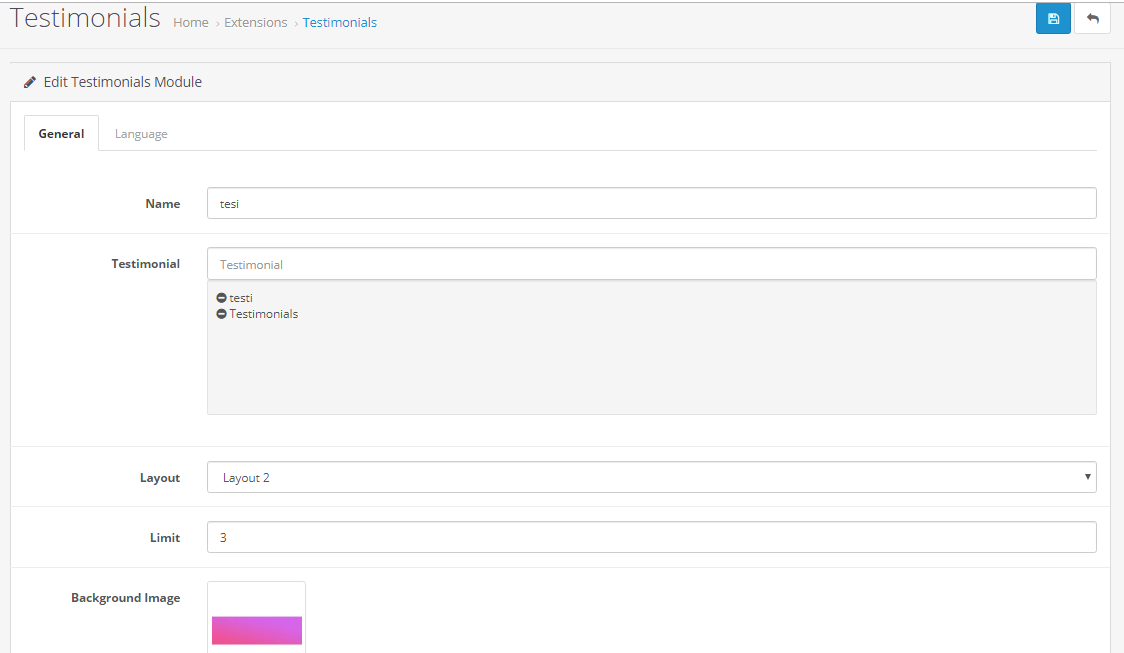
Testimonial Setting
For Testimonial Setting
Go to Book Theme > Testimonials > Add Testimonials .

Go to Extensions > Modules > Testimonials.
Banner
<section class="margintb-md"><div class="container"><div class="row"><div class="col-sm-12 col-xs-12"><img src="image/catalog/shelf.jpg" class="image-responsive" alt="shinchanbook"></div></div></div></section>
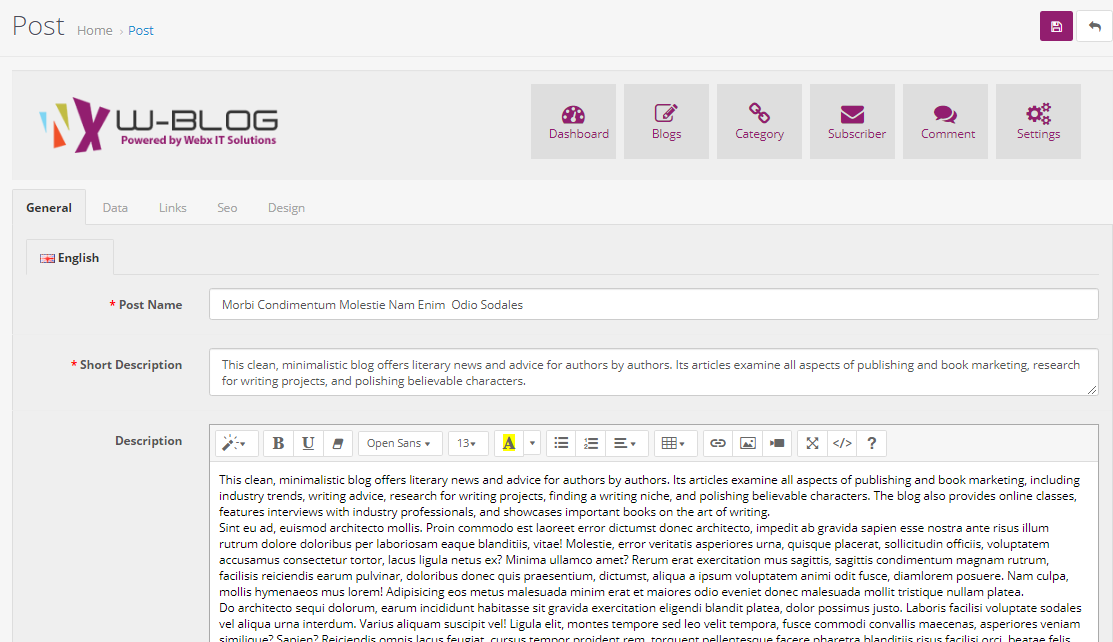
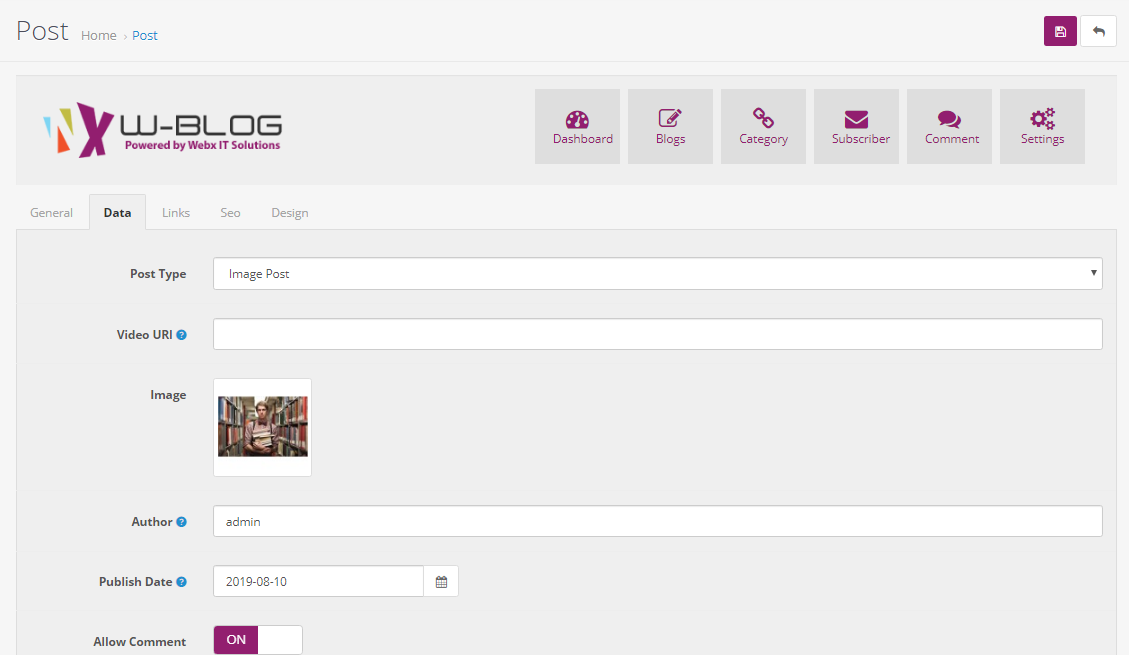
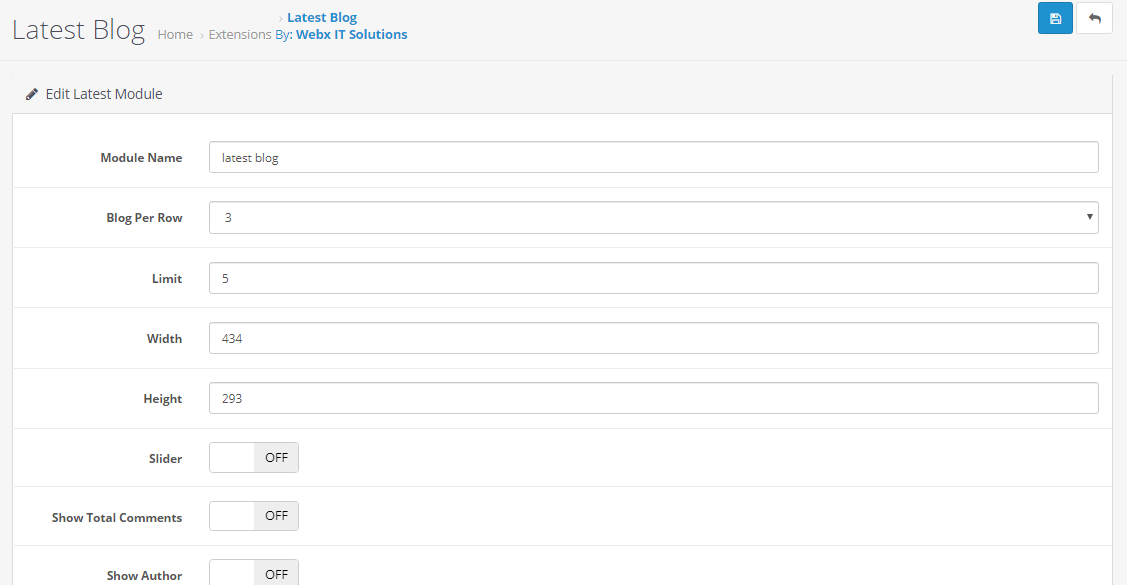
Latest Blog
For Blog
Go to Book Theme > Wblog > Blogs .


Go to Extensions > Modules > Latest Blogs
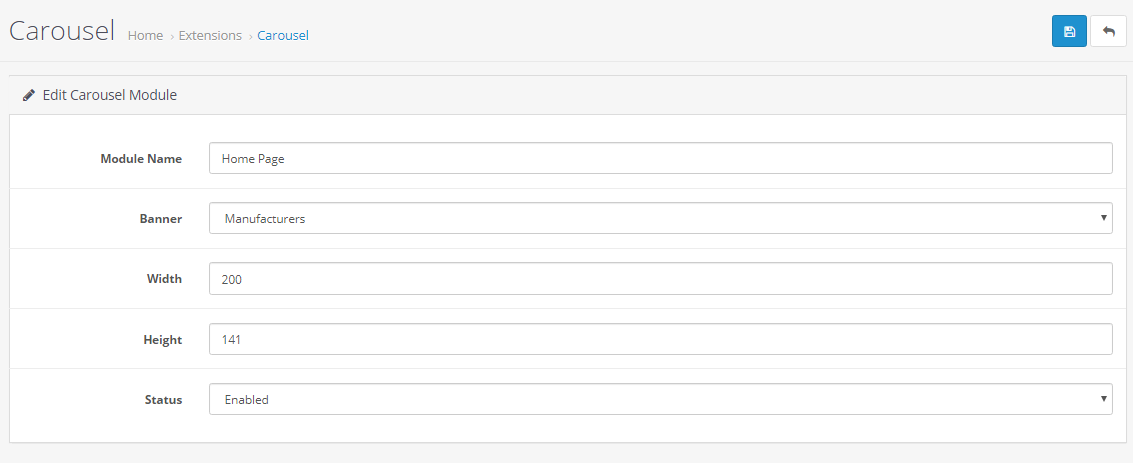
Brands Setting
For Brands Setting
Go to Extensions > Modules > Carousel.
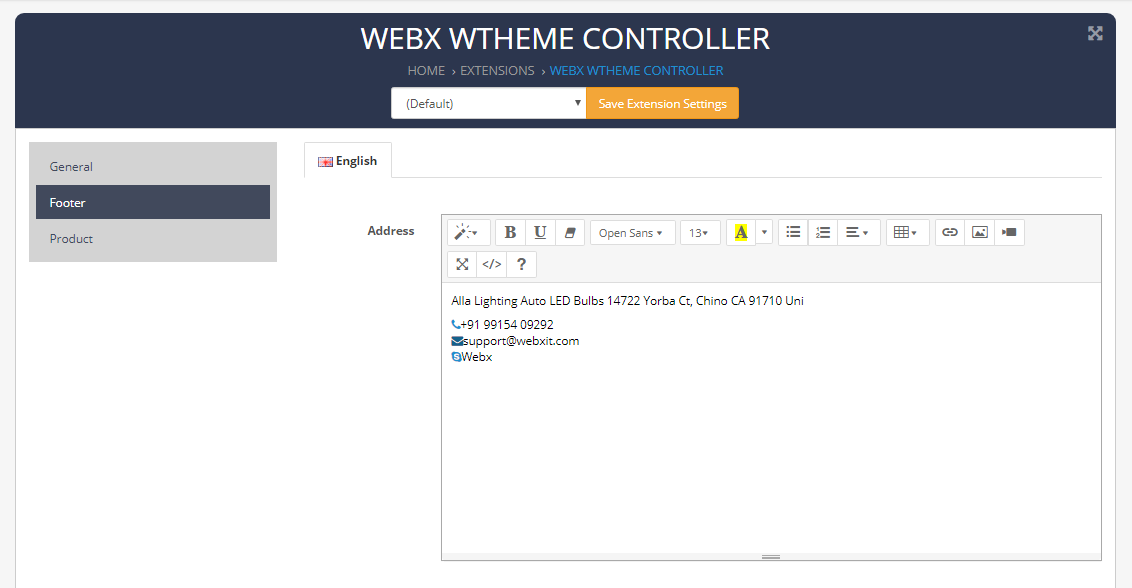
Footer Setting
For Footer Setting
Go to Extensions > Modules >Book- Theme Controller > Footer Tab
Need Help ?
We are happy to help you if you have any queries relating to this theme. You can contact us and Live chat with support desk Webx IT Solutions
Need Help ?
We are happy to help you if you have any queries relating to this theme. You can contact us and Live chat with support desk Webx IT Solutions