AB Fresh Grocery Theme
Thank You For purchasing AB Fresh Grocery Theme.
Note: All The Images which include in the package are only for demo purpose, you can't use this furthur. if you want any third Party assets like PSDs you can get on request at info@webxitsolutions.com. If you have any Query, Issue or Suggestions feel free to contact us via our live support Webx IT Solutions or email us at support@webxitsolutions.com.
Installation
1. Extract FbFresh Grocery Theme.zip.
2. Upload FbFresh Grocery.ocmod.zip File from Extensions > installer.
3. Now Go to Admin -> Extensions -> Modification -> click the Refresh button in the top right corner.
4. Assign Permission to your user groups.
5. Now FbFresh Grocery Theme is installed. Congratulations!
6. After that Go to Extensions > Themes > Select FbFresh Grocery Theme into your Theme Directry.
Manual Installation
1. Connect to you server via FTP or log into cPanel file manager. Open OpenCart Root folder
2. Extract FbFresh Grocery Theme.zip.
3. Upload Files (For e.g admin,catalog,image) which is available under the ' Upload ' folder which you recently extracted.
4. Compress install.xml to FbFresh Grocery.ocmod.zip
5. Upload FbFresh Grocery.ocmod.zip File from Extensions > installer.
6. Now Go to Admin -> Extensions -> Modification -> click the Refresh button in the top right corner.
7. Assign Permission to your respected user group.
8. Now FbFresh Grocery Theme is installed. Congratulations!
9. After that Go to Extensions > Themes > Select FbFresh Grocery Theme into your Theme Directry.
Image Size Setting
For image size setting
Set Product Image Thumb Size to 630 X 380
Click on Save Button at top right corner.
Header Setting
For Header Setting
Go to System > Setting > Image tab > Store Logo
Desktop View Add Logo for Desktop View
You can download the Logo Images
For Desktop View : 
For Mobile View : 
Mobile View Add Logo for Mobile View
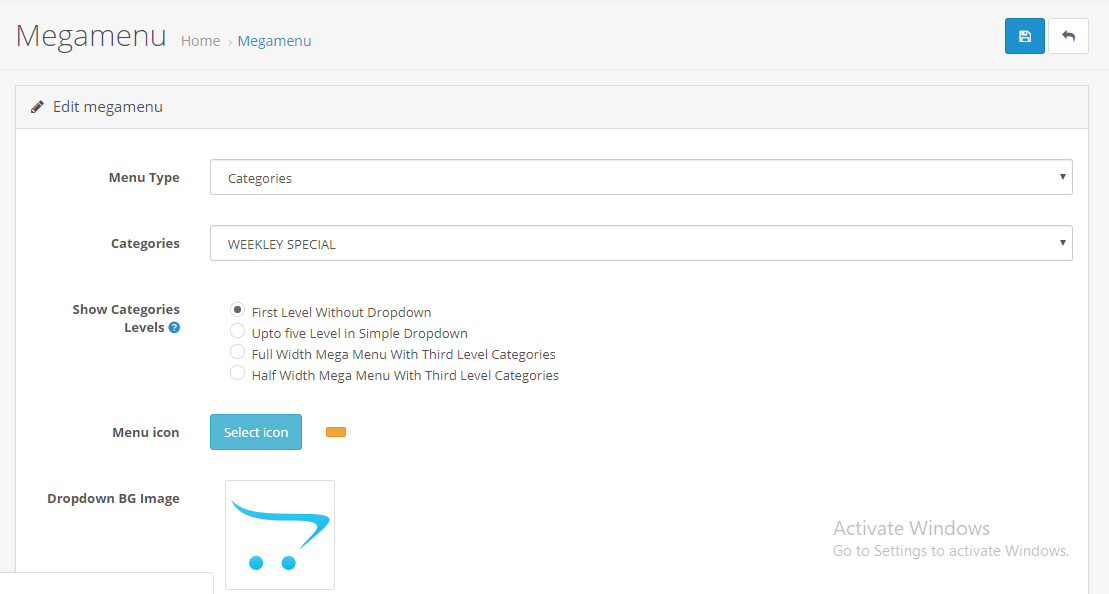
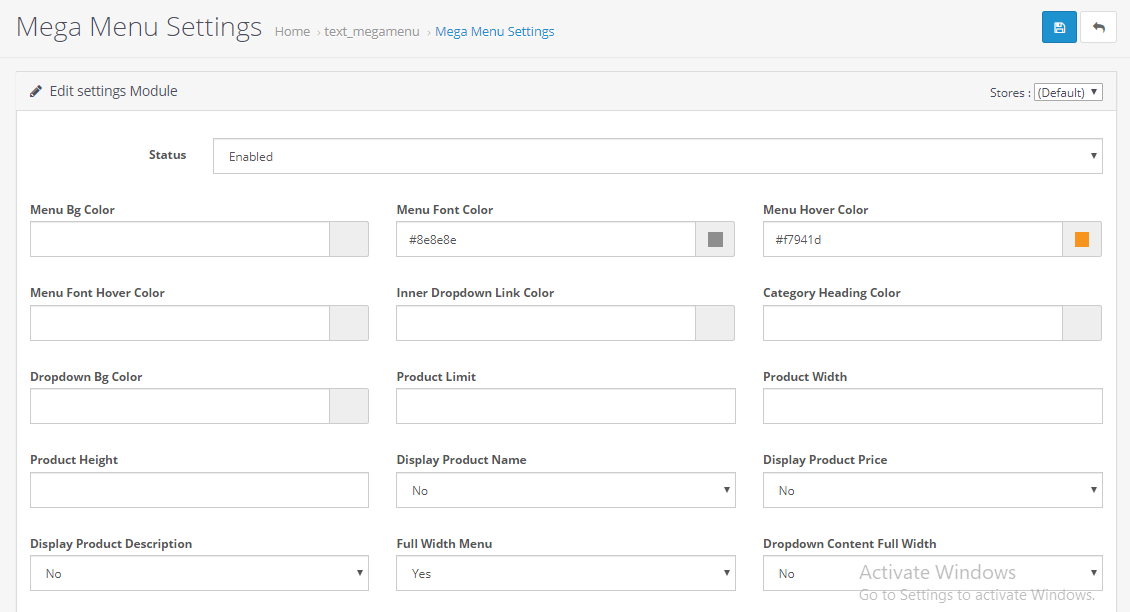
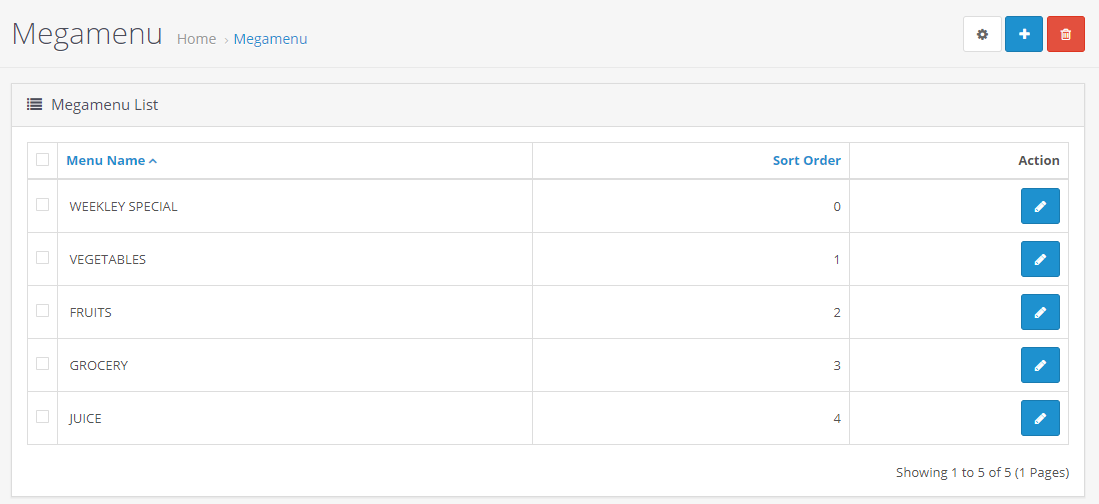
MegaMenu Setting
For Menu Setting
Go to Grocery Theme > MegaMenu >Add New
Go to Grocery Theme > MegaMenu >Mega Menu Settings
Go to Grocery Theme > MegaMenu >Categories
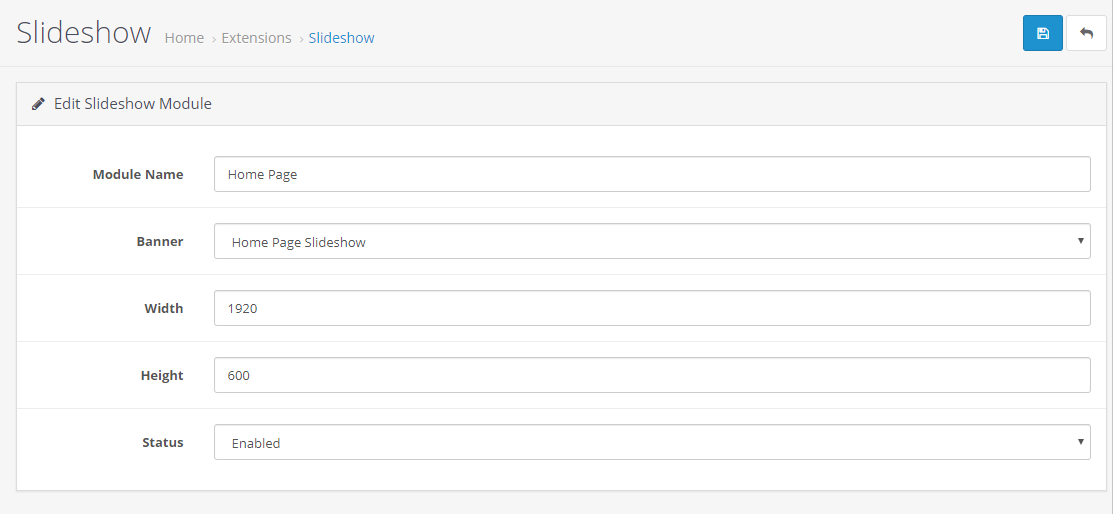
Slider Setting
For Home Slider Setting
Go to Extensions > Modules >Slideshow
Click on Add New button.
Add Banner Name Home Page Slider.
Add Banner Width and height 1920 x 600.
Select Enabled Status.
Then Click on Add Banner.
Edit Title, Link, Image and Sort Order Or Add New Image also.

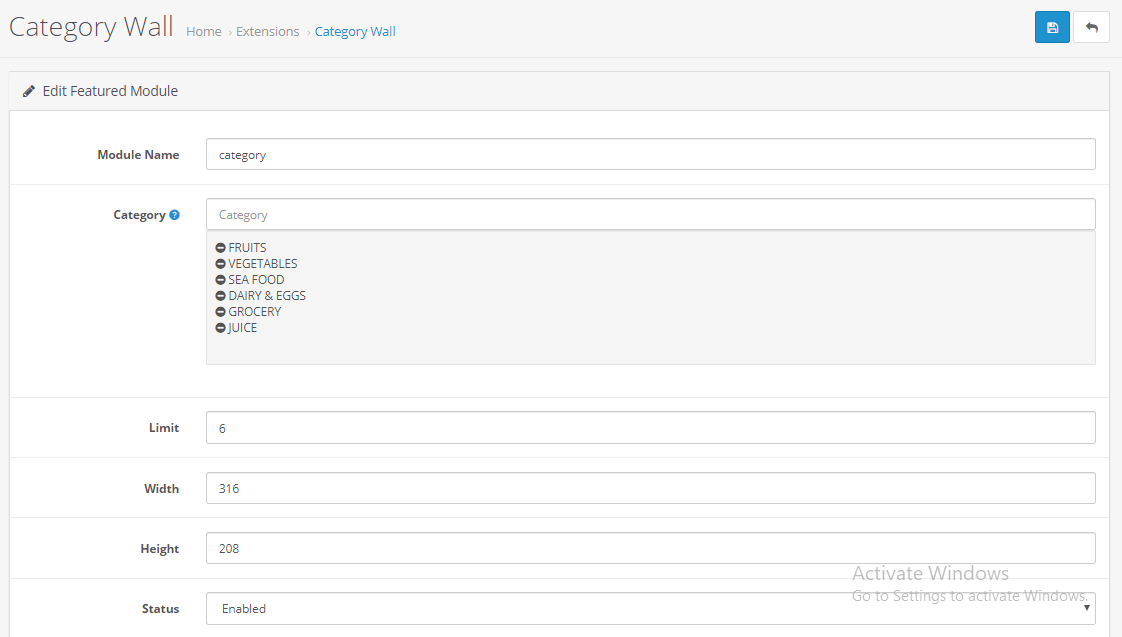
Category Walls
For Category
Go to Extensions > Modules > Category Wall

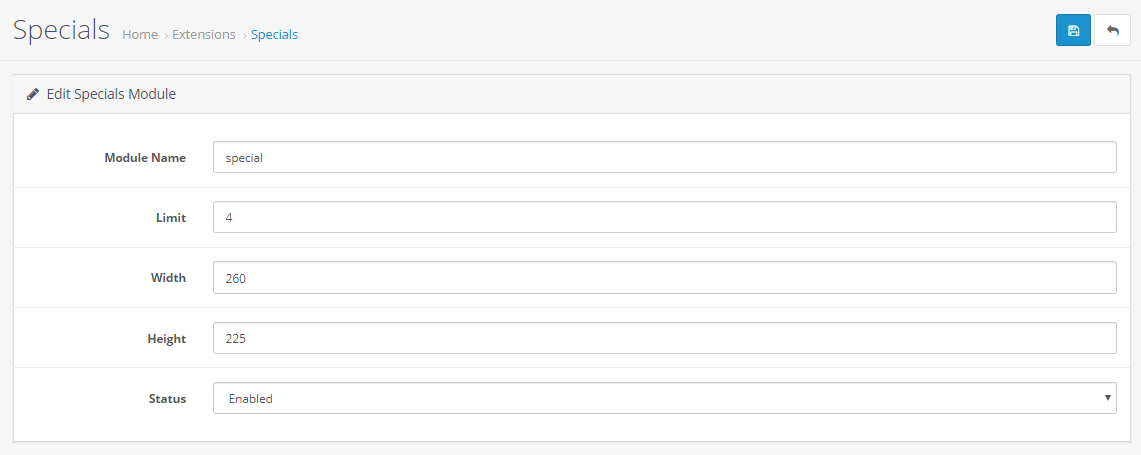
Special Product
For Special Product
Go to Extensions > Modules > Special Module
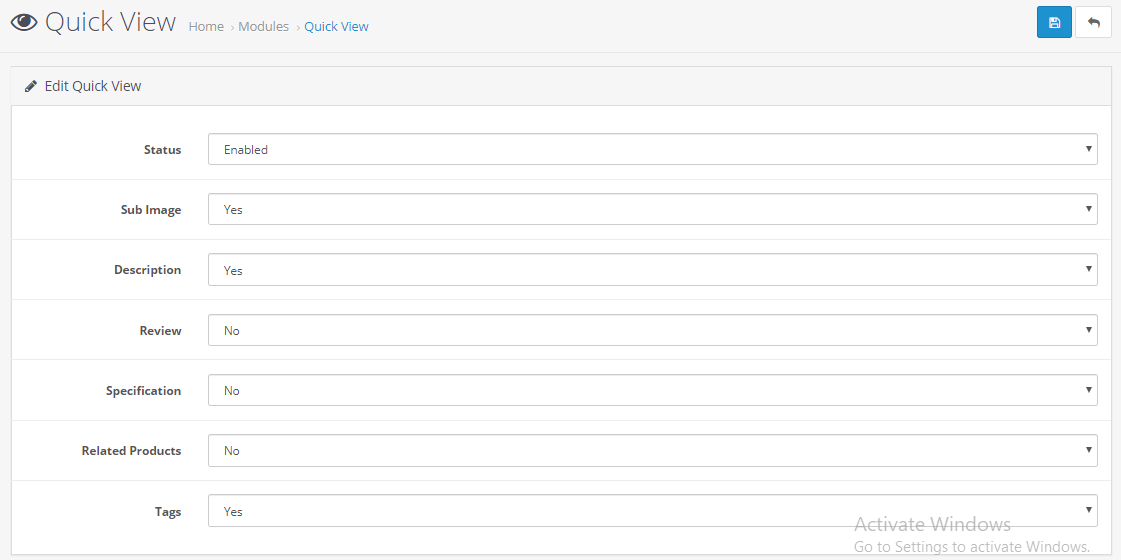
Quickview Product
For Quickview Product
Go to Extensions > Modules > Quickview Module
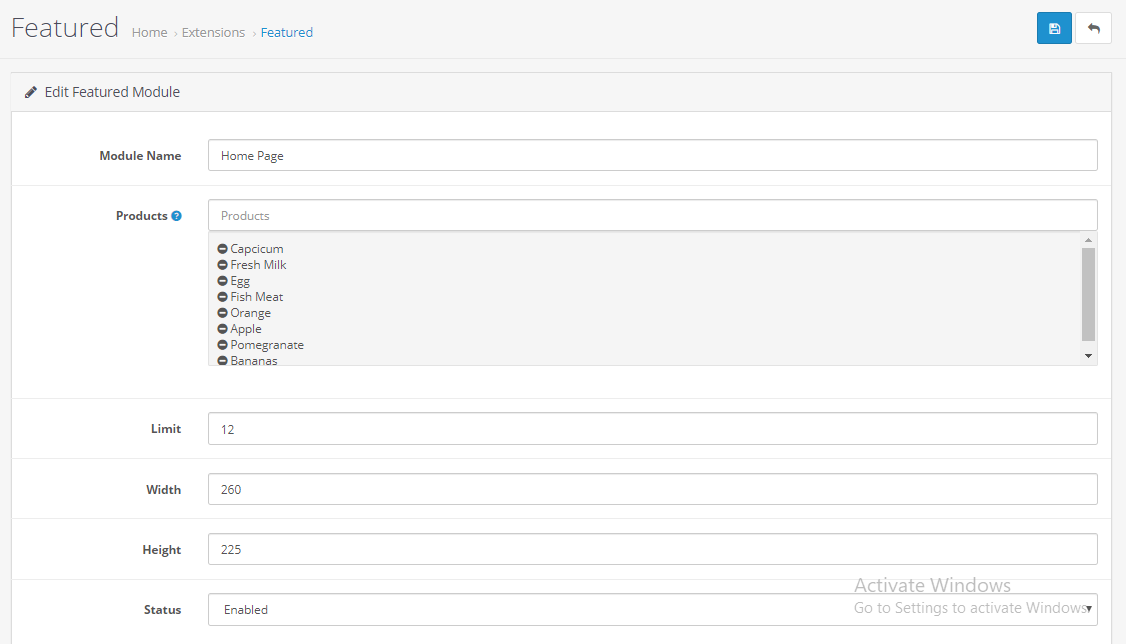
Featured Product
For Featured Tab
Go to Extensions > Modules > Featured Module
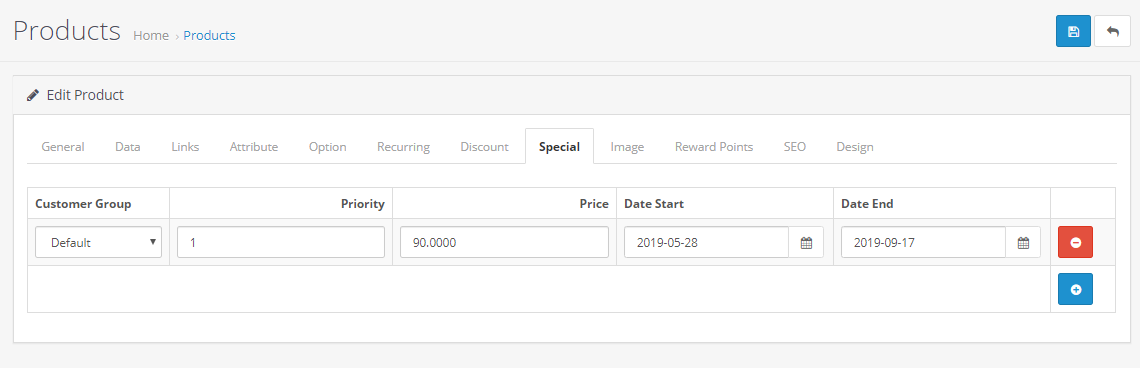
Deal of the day Product
For Deal of the day Product
Go to Catalog > Products > Special Tab
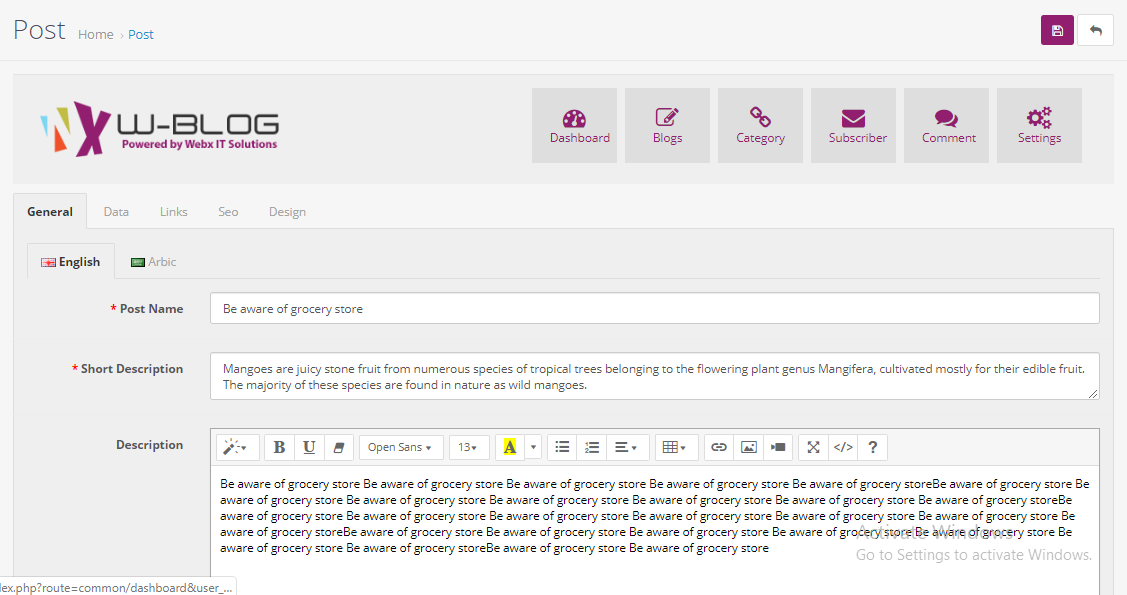
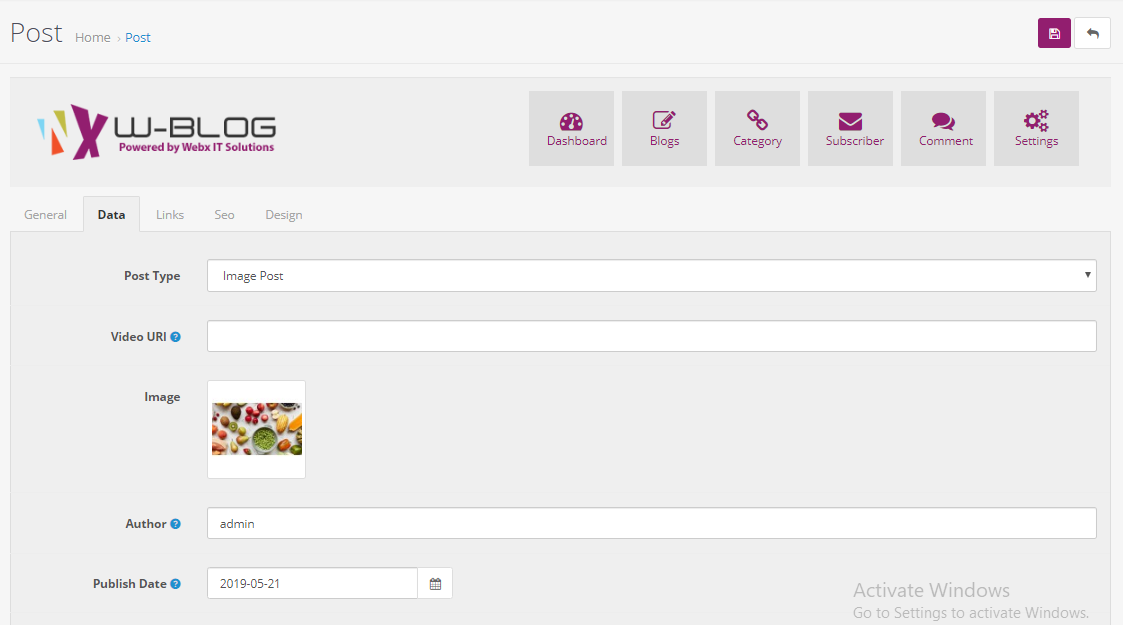
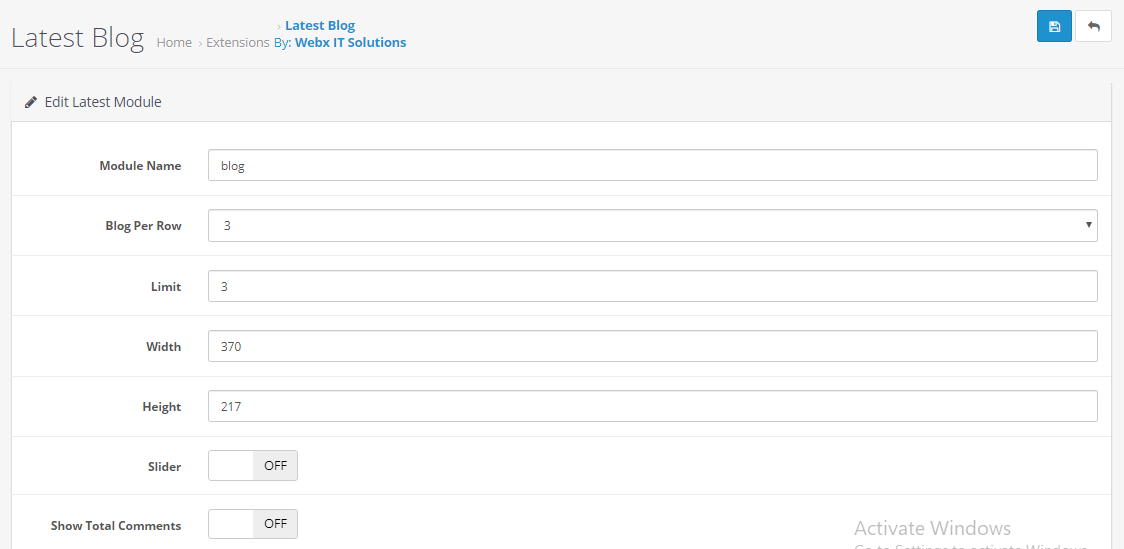
Latest Blog
For Blog
Go to Extensions > WBlog > Blogs

Go to Extensions > Modules > Latest Blogs
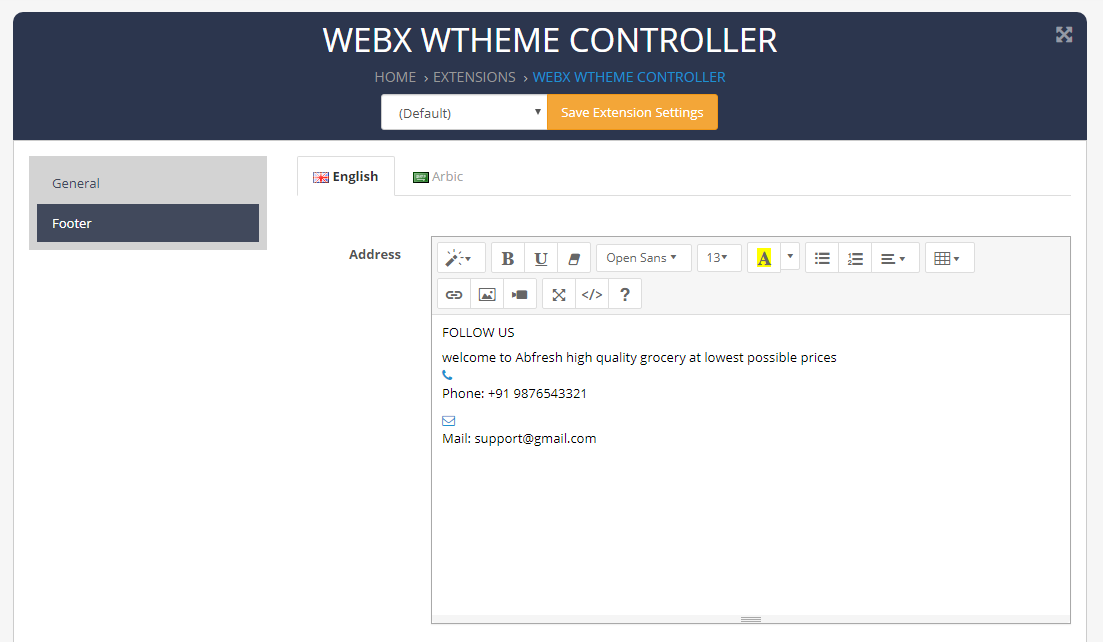
Footer Setting
For Footer Setting
Go to Extensions > Modules >WEBX WTheme Controller > Footer Tab
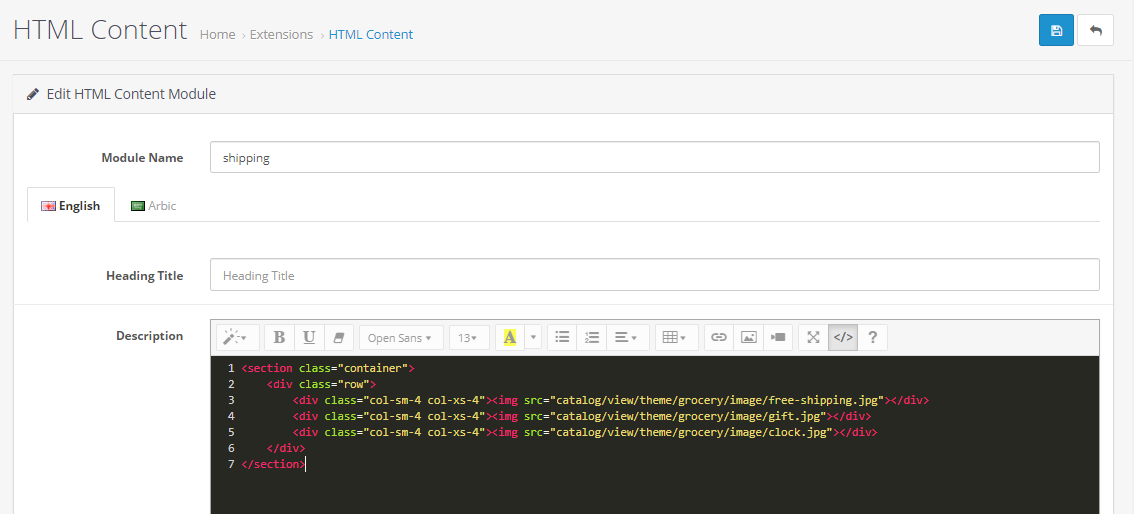
Banner
<section class="container"><div class="row"><div class="col-sm-4 col-xs-4"><img src="catalog/view/theme/grocery/image/free-shipping.jpg"></div><div class="col-sm-4 col-xs-4"><img src="catalog/view/theme/grocery/image/gift.jpg"></div><div class="col-sm-4 col-xs-4"><img src="catalog/view/theme/grocery/image/clock.jpg"></div></div></section>


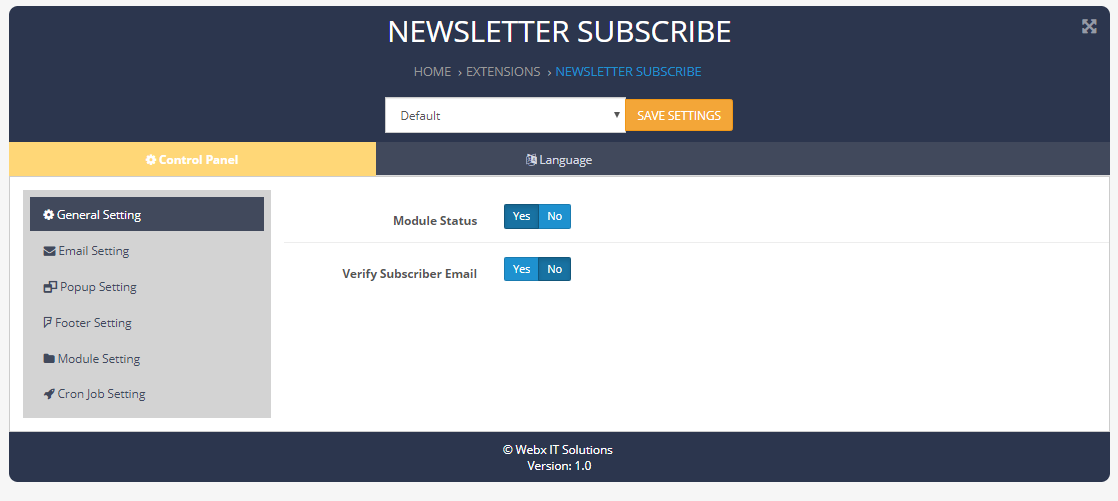
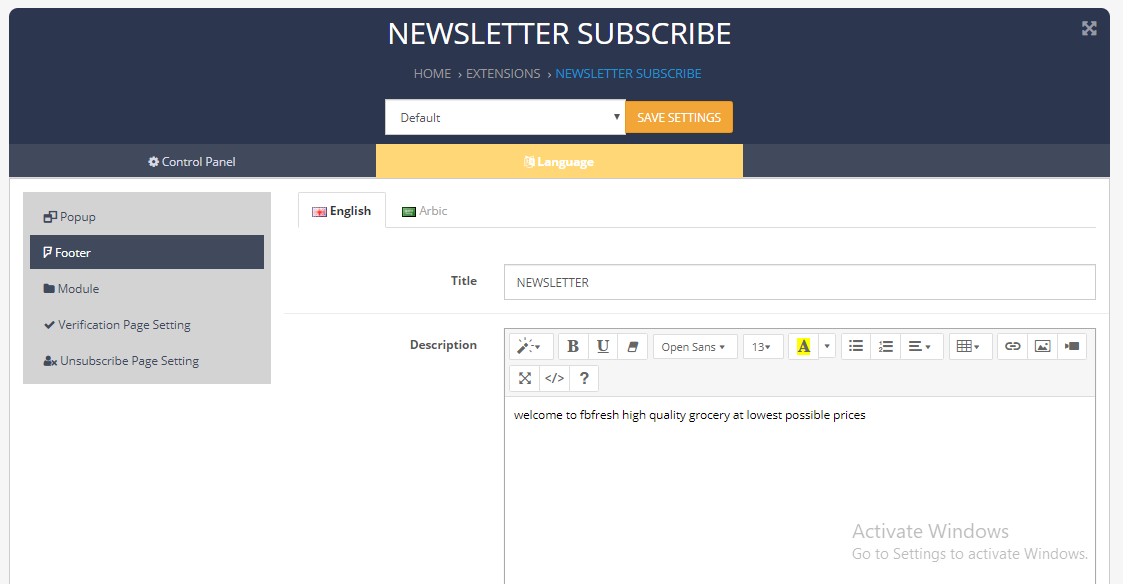
Newsletter Setting
For Newsletter Setting
Go to NEWSLETTER SUBSCRIBE > Setting >Control Panel> General Setting
Go to NEWSLETTER SUBSCRIBE > Setting >Language> Footer
Need Help ?
We are happy to help you if you have any queries relating to this theme. You can contact us and Live chat with support desk Webx IT Solutions
Need Help ?
We are happy to help you if you have any queries relating to this theme. You can contact us and Live chat with support desk Webx IT Solutions