Fashion Theme
Thank You For purchasing Fashion Theme.
Note: All The Images which include in the package are only for demo purpose, you can't use this furthur. if you want any third Party assets like PSDs you can get on request at info@webxitsolutions.com. If you have any Query, Issue or Suggestions feel free to contact us via our live support Webx IT Solutions or email us at support@webxitsolutions.com.
Installation
1. Extract FASHION Theme.zip.
2. Upload fashion.ocmod.zip File from Extensions > installer.
3. Now Go to Admin -> Extensions -> Modification -> click the Refresh button in the top right corner.
4. Assign Permission to your user groups.
5. Now FASHION Theme is installed. Congratulations!
6. After that Go to Extensions > Themes > Select FASHION Theme into your Theme Directry.
Manual Installation
1. Connect to you server via FTP or log into cPanel file manager. Open OpenCart Root folder
2. Extract FASHION Theme.zip.
3. Upload Files (For e.g admin,catalog,image) which is available under the ' Upload ' folder which you recently extracted.
4. Compress install.xml to fashion.ocmod.zip
5. Upload fashion.ocmod.zip File from Extensions > installer.
6. Now Go to Admin -> Extensions -> Modification -> click the Refresh button in the top right corner.
7. Assign Permission to your respected user group.
8. Now FASHION Theme is installed. Congratulations!
9. After that Go to Extensions > Themes > Select FASHION Theme into your Theme Directry.
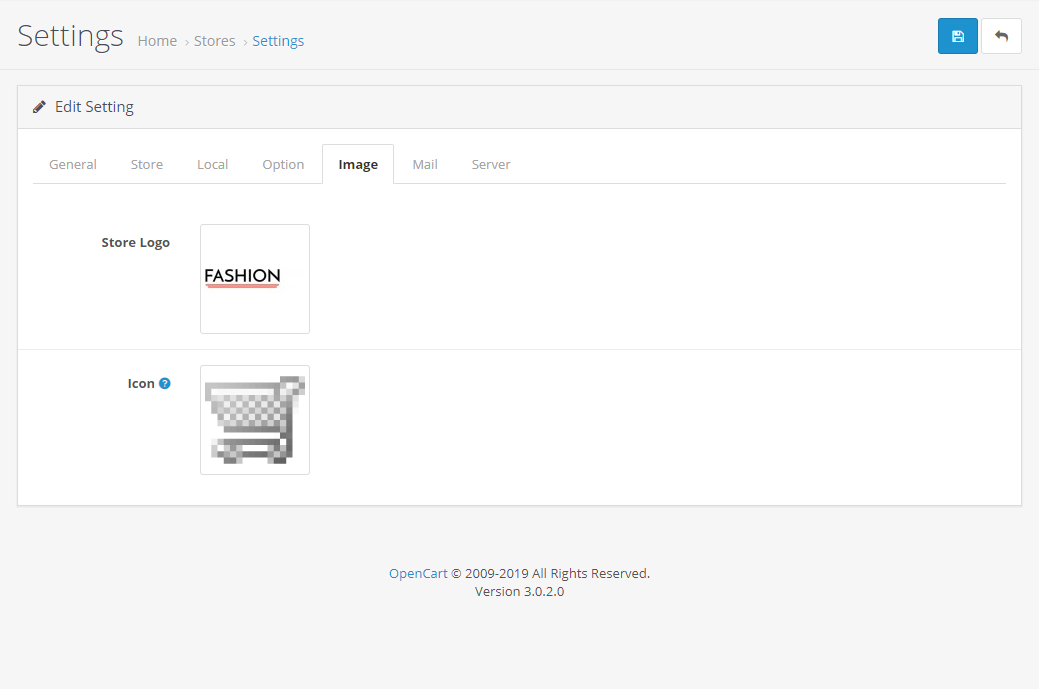
Image Size Setting
For image size setting
Set Product Image Thumb Size to 500 X 500
Click on Save Button at top right corner.
Header Setting
For Header Setting
Go to Extensions > Modules >FASHION- Theme Manager > Header Tab
Desktop View Add Logo for Desktop View
You can download the Logo Images
For Desktop View : 
For Mobile View : 
Mobile View Add Logo for Mobile View
Notification Add Notification Text to notify your customers
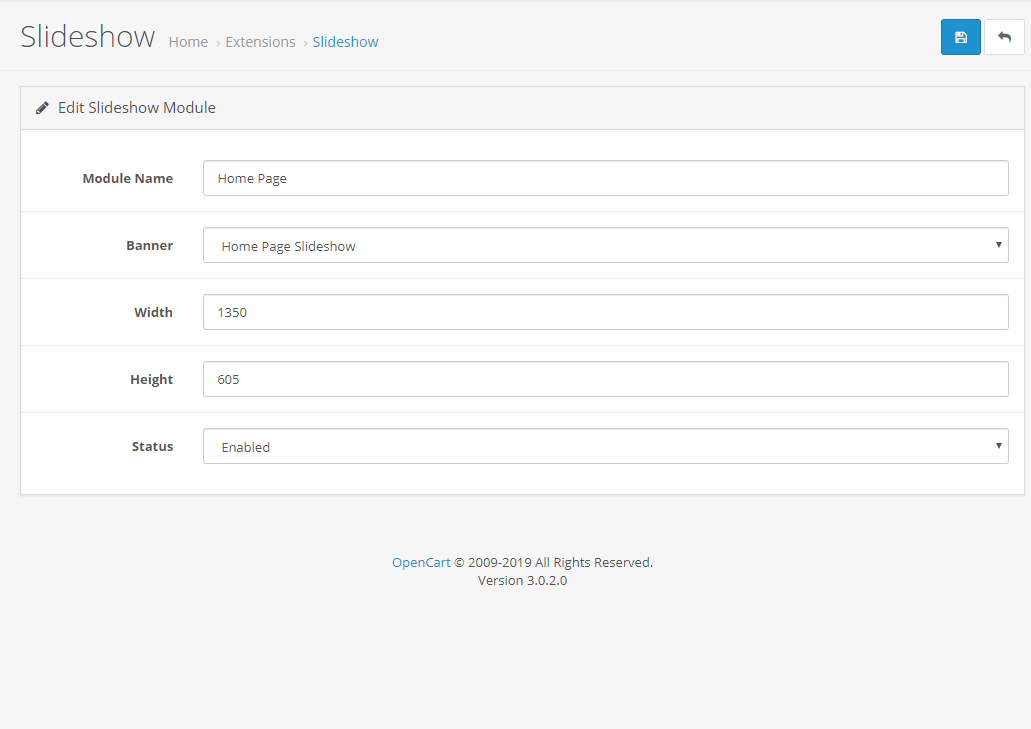
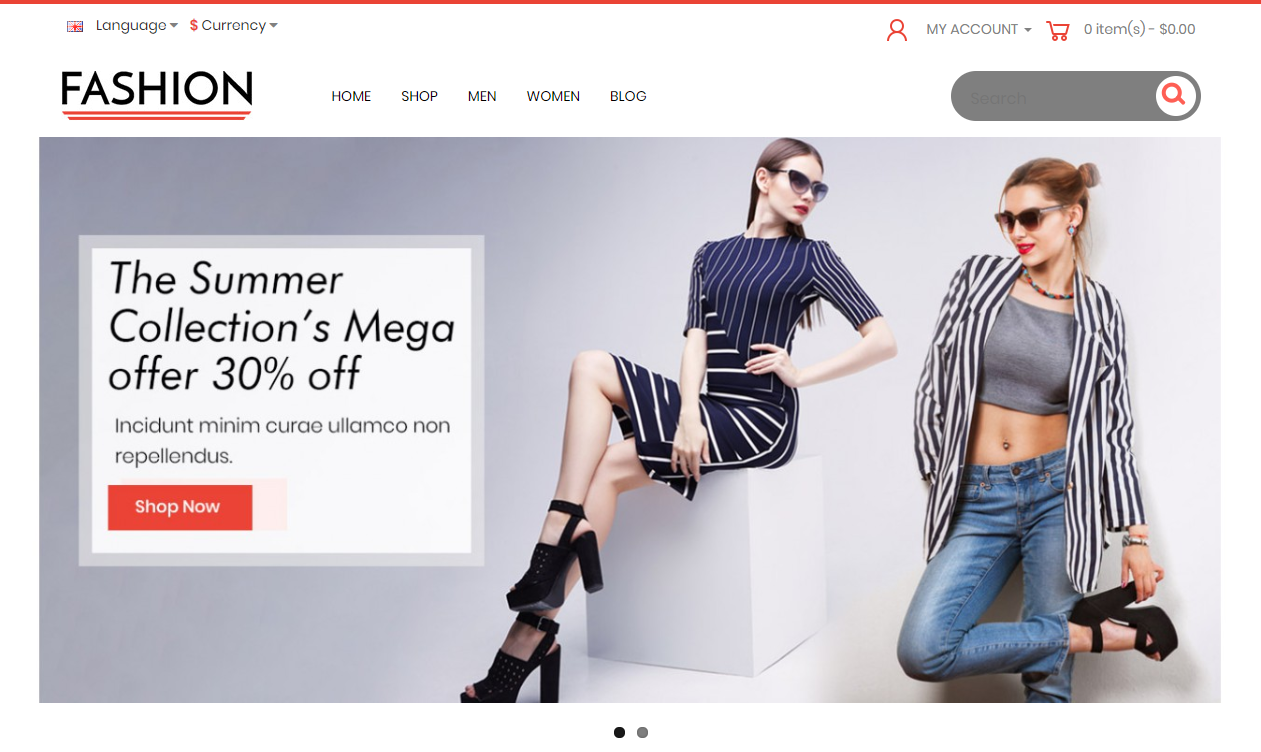
Slider Setting
For Home Slider Setting
Go to Extensions > Modules >FASHION- Slideshow
Click on Add New button.
Add Banner Name Home Page Slider.
Add Banner Width and height 1350 x 605.
Select Enabled Status.
Then Click on Add Banner.
Add Title , Description , Link and Background Color for Banner.

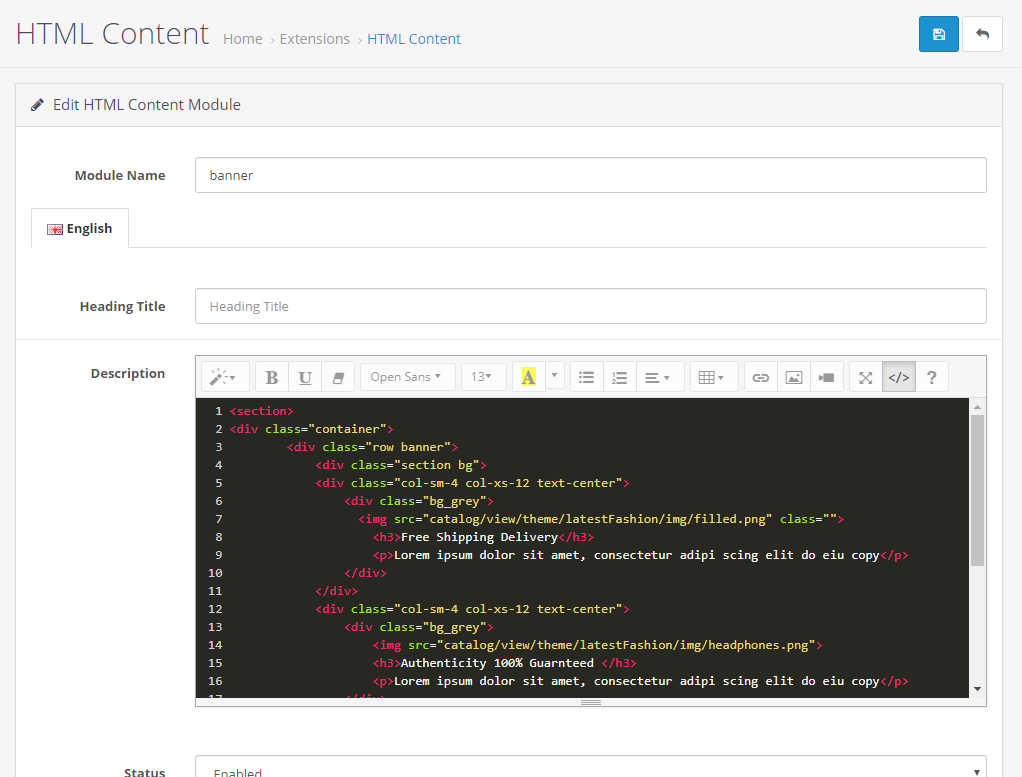
Banner
<section><div class="container"><div class="row banner"><div class="section bg"><div class="col-sm-4 col-xs-12 text-center"><div class="bg_grey"><img src="catalog/view/theme/latestFashion/img/filled.png" class=""><h3>Free Shipping Delivery</h3><p>Lorem ipsum dolor sit amet, consectetur adipi scing elit do eiu copy</p></div></div><div class="col-sm-4 col-xs-12 text-center"><div class="bg_grey"><img src="catalog/view/theme/latestFashion/img/headphones.png"><h3>Authenticity 100% Guarnteed </h3><p>Lorem ipsum dolor sit amet, consectetur adipi scing elit do eiu copy</p></div></div><div class="col-sm-4 col-xs-12 text-center"><div class="bg_grey"><img src="catalog/view/theme/latestFashion/img/money.png"><h3>Money Back Guarnteed</h3><p>Lorem ipsum dolor sit amet, consectetur adipi scing elit do eiu copy</p></div></div></div></div></div></section>


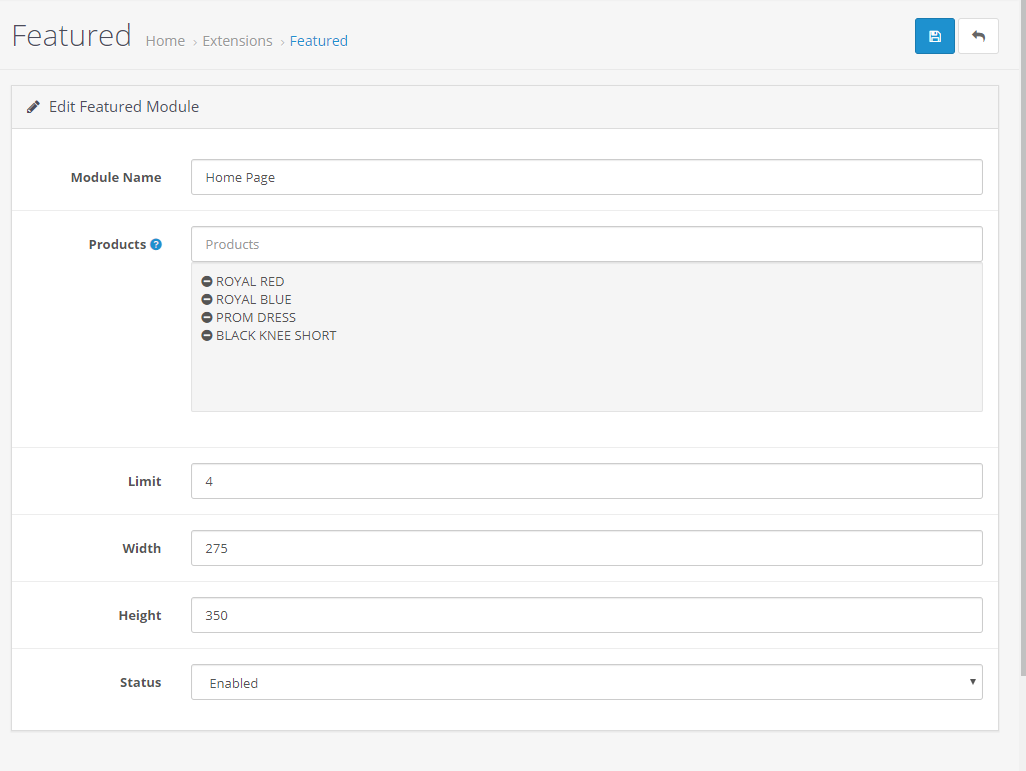
Featured Items
For Featured Items
Go to Extensions > Modules > FASHION- Products
Click on Add New button.
General Tab
Add Module Name Featured Products.
Add Limit for Products.
Add Product Image Width x Height 275 x 350
Select Enabled Status.
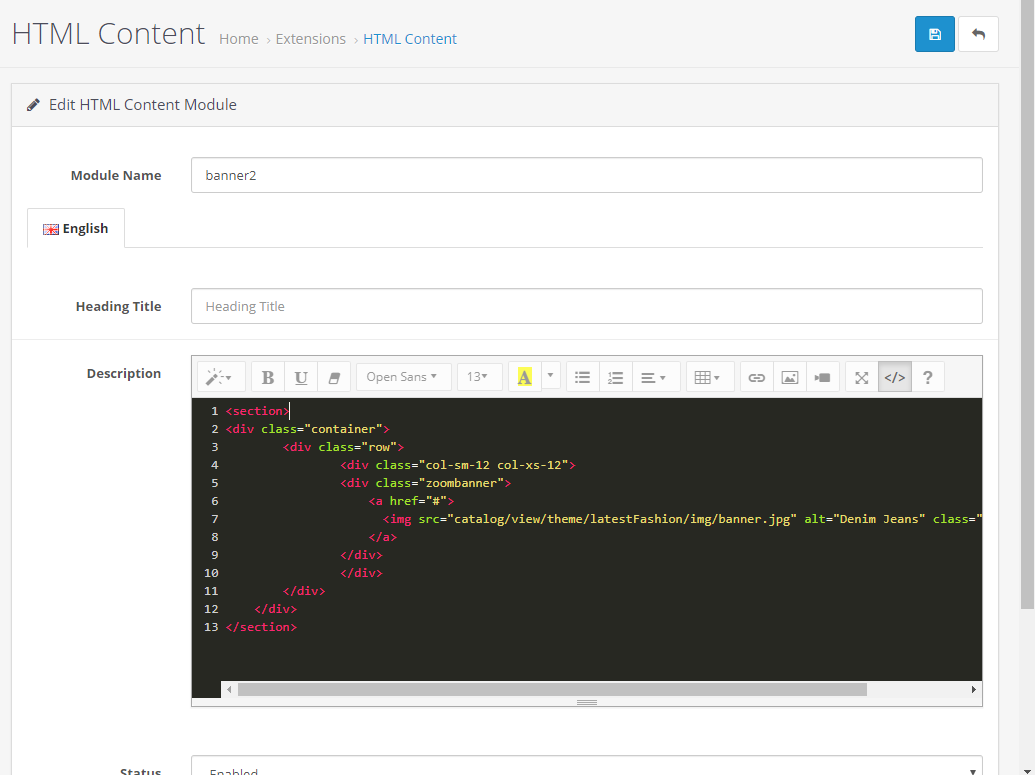
Banner2
<section><div class="container"><div class="row"><div class="col-sm-12 col-xs-12"><div class="zoombanner"><a href="#"><img src="catalog/view/theme/latestFashion/img/banner.jpg" alt="Denim Jeans" class="img-responsive"></a></div></div></div></div></section>


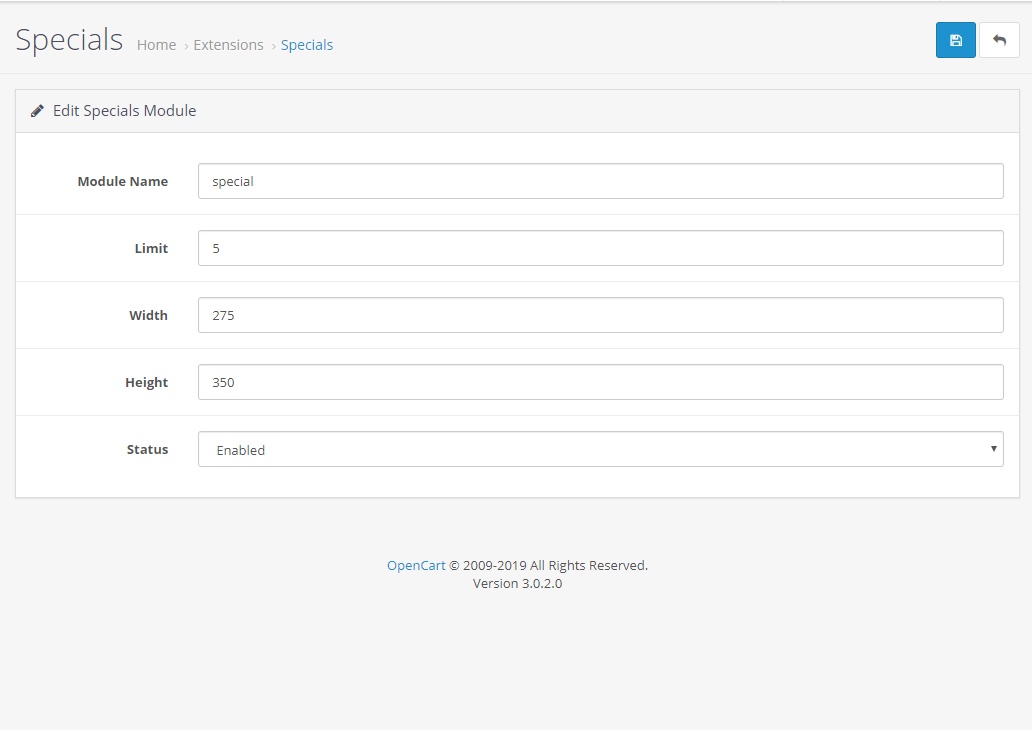
Special Items
For Special Items
Go to Extensions > Modules > FASHION- Products
Click on Add New button.
General Tab
Add Module Name Special Products.
Add Limit for Products.
Add Product Image Width x Height 275 x 350
Select Enabled Status.
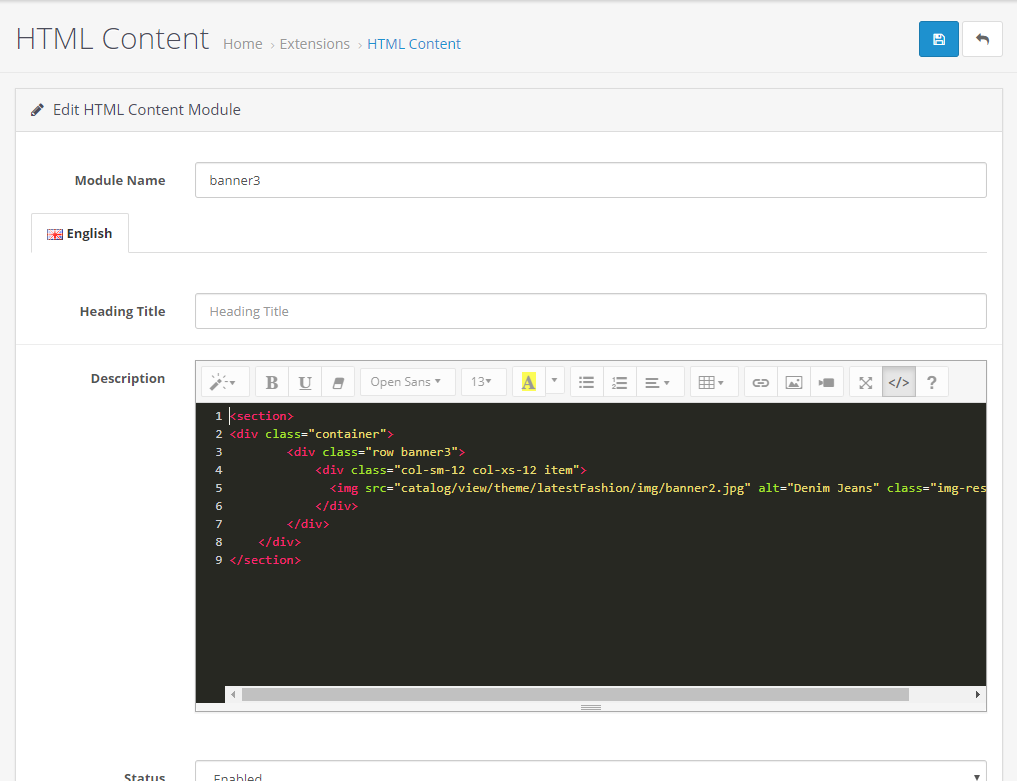
Banner3
<section><div class="container"><div class="row banner3"><div class="col-sm-12 col-xs-12 item"><img src="catalog/view/theme/latestFashion/img/banner2.jpg" alt="Denim Jeans" class="img-responsive"></div></div></div></section>


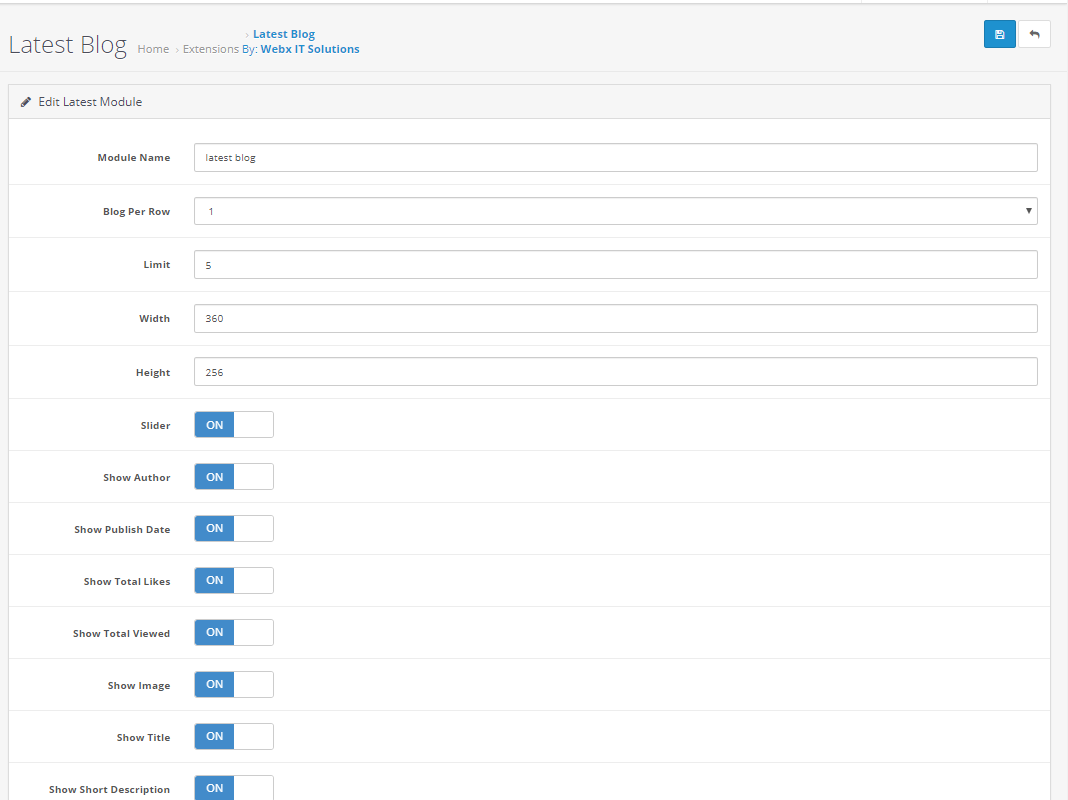
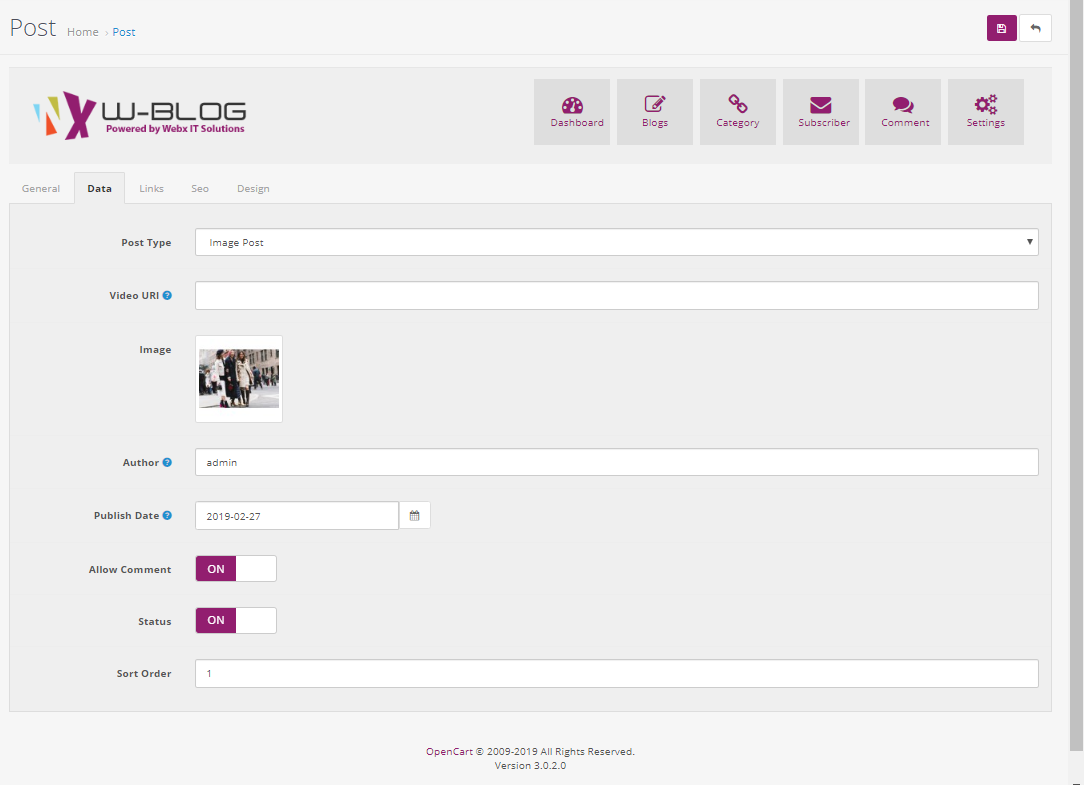
Latest Blog Setting
For Latest Blog
Go to Extensions > Modules > FASHION - latest Blog
Add Module Name Recent Blogs.
Add Limit for Blogs.
Add Blog Image Width x Height 350 x 256
Select Enabled Status.


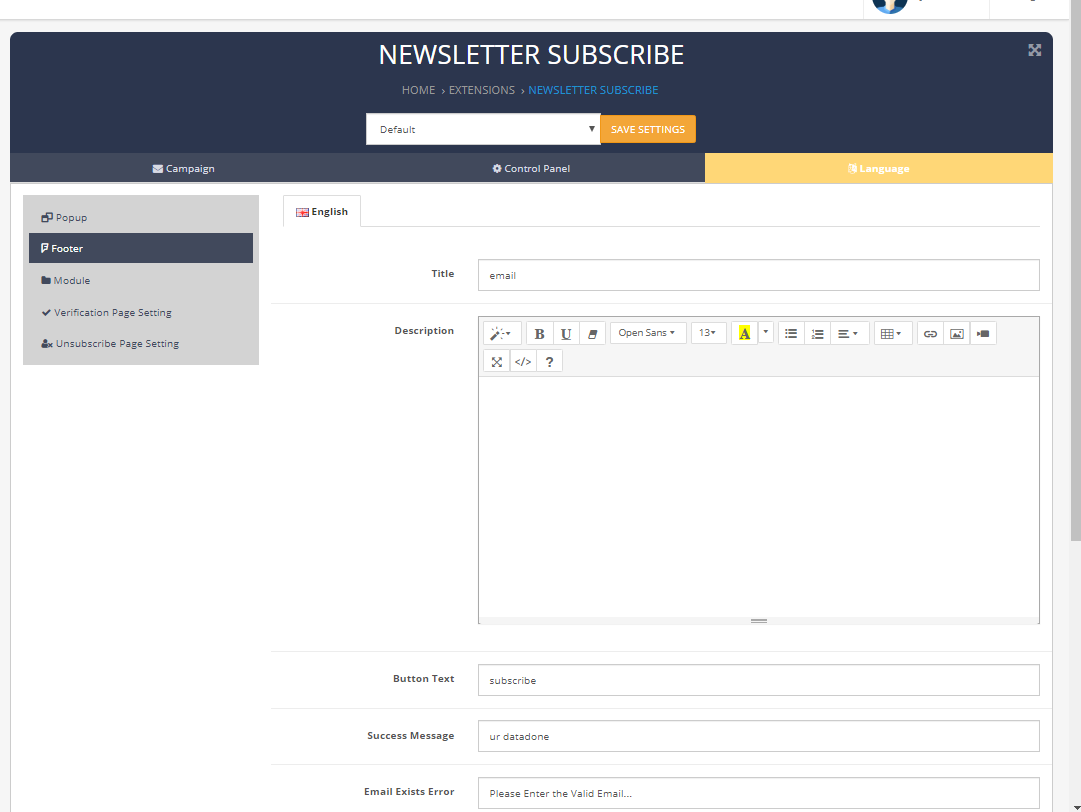
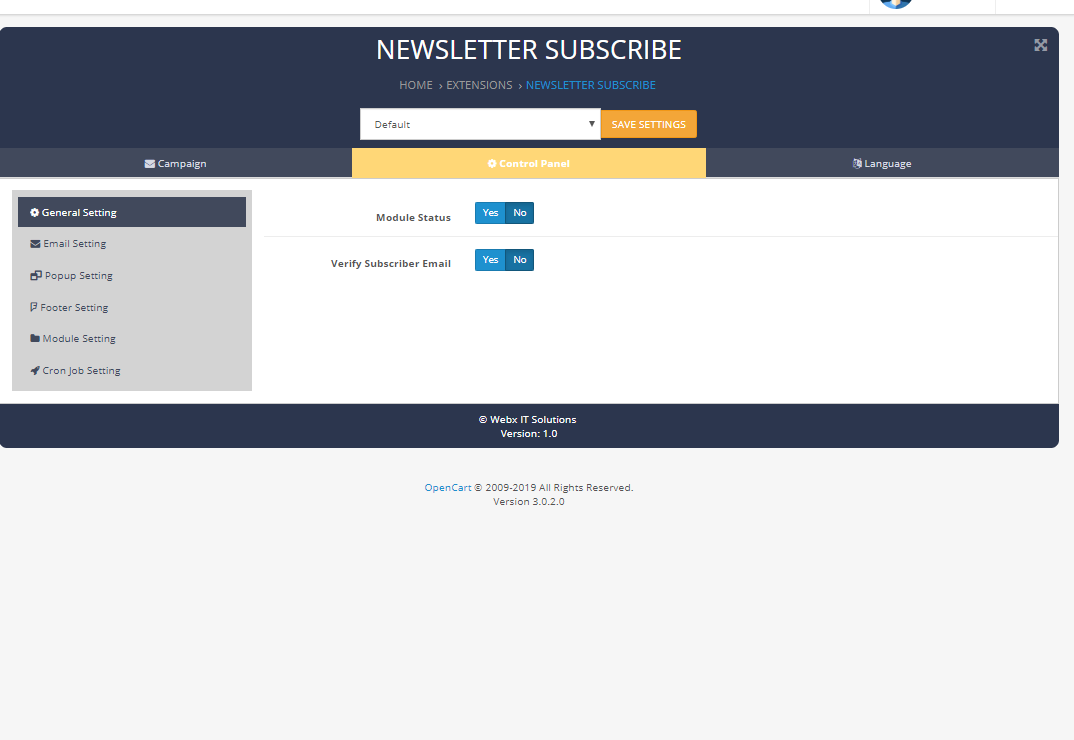
Newsletter Setting
For Newsletter Setting
Add Module Name Newsletter Subscriber.

Footer Setting
For Footer Setting
Demo







Need Help ?
We are happy to help you if you have any queries relating to this theme. You can contact us and Live chat with support desk Webx IT Solutions
Need Help ?
We are happy to help you if you have any queries relating to this theme. You can contact us and Live chat with support desk Webx IT Solutions